浏览财经资讯 高亮显示关注词 多个关键词
我们在浏览财经资讯网站时,输入网址或点击书签,当页面加载完成后,不得已用双眼从上到下扫描网页内容,查找网页是否存在自己关注的内容,就是眼睛有点累。
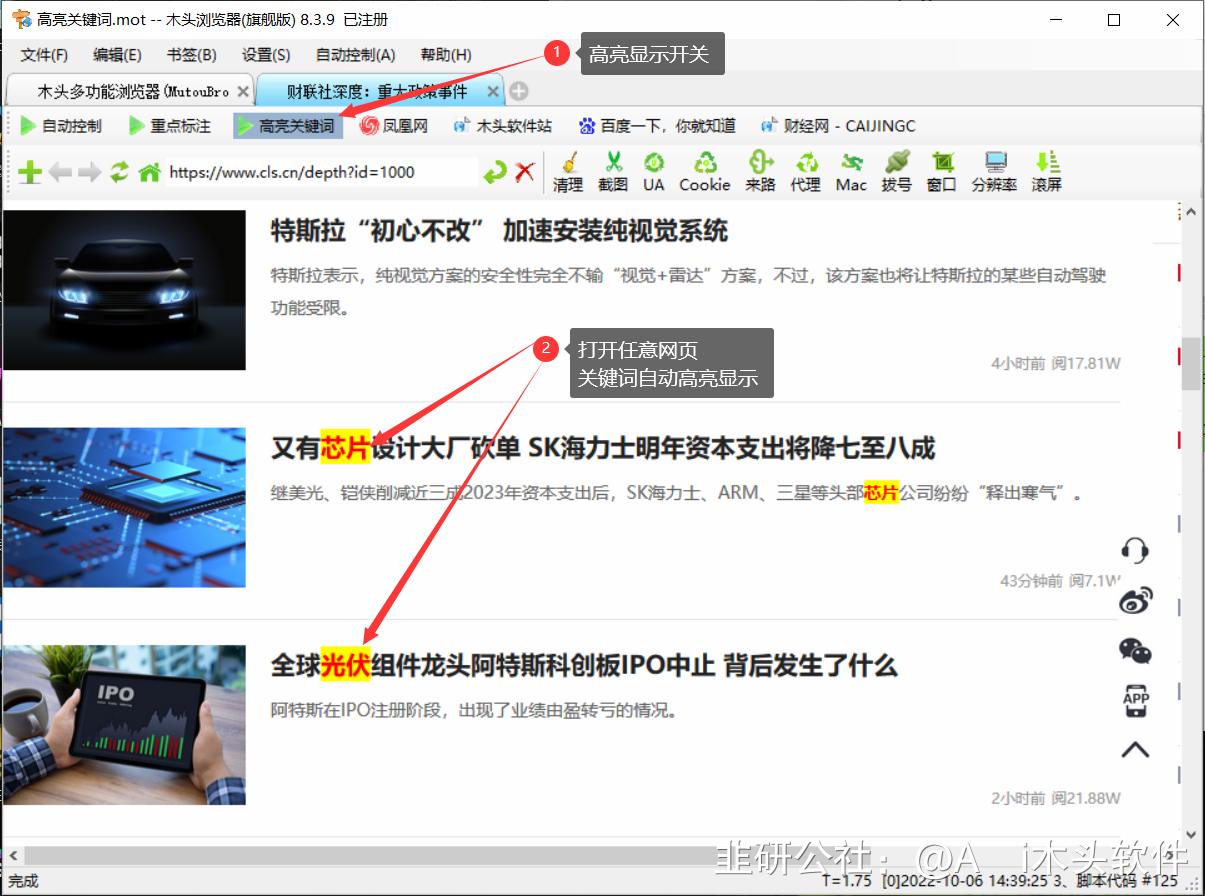
如果浏览器能自动标注页面关键词高亮显示,提示关键词所在位置,减少肉眼扫描范围,辅助浏览页面。如下图所示:
为实现上述效果,具体设置步骤如下:
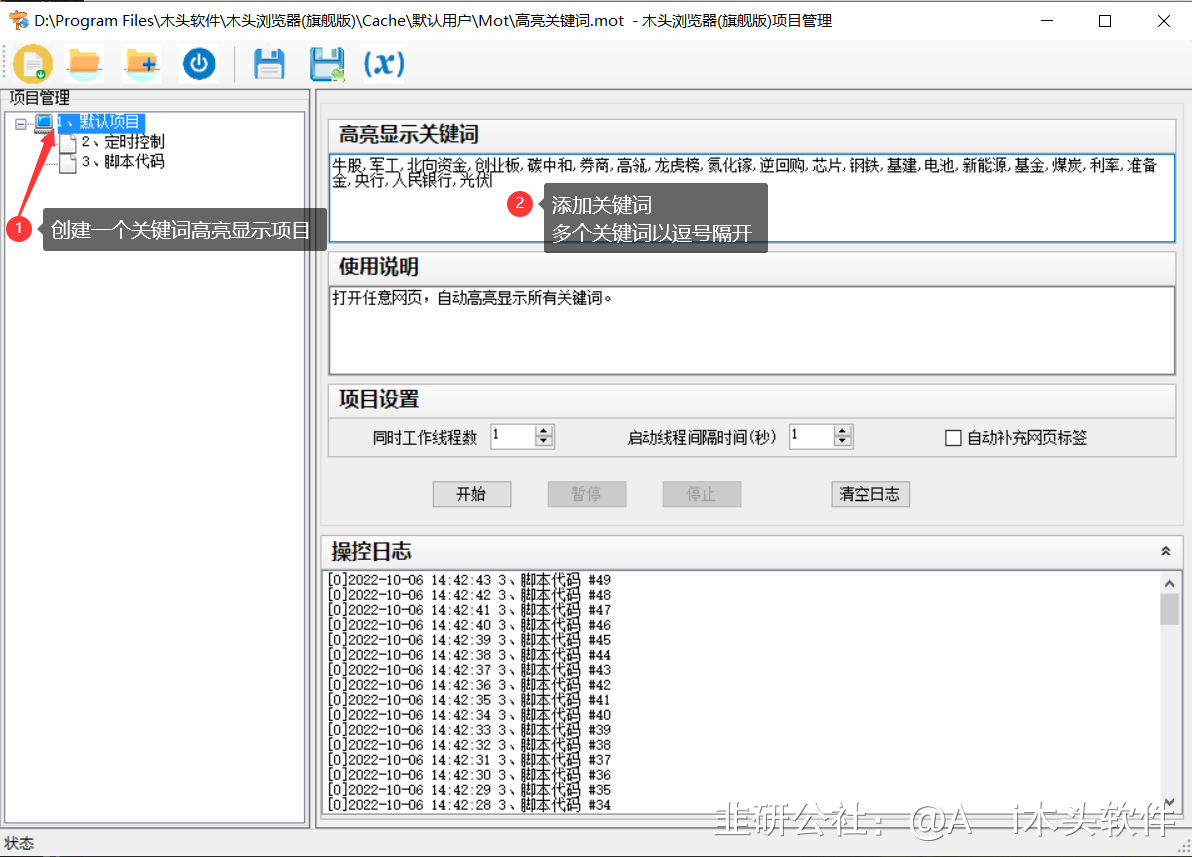
1、运行木头浏览器,从【自动控制】菜单打开【项目管理器】,项目管理器已新建好一个默认项目,鼠标双击【项目简介】小标题,把名字改为“高亮显示关键词”。在下面的输入框里输入需要标注的关键词,如有多个关键词以逗号隔开。可以把关注的股票名称和代码、板块名称、政策调整关键词都添加为监控词。
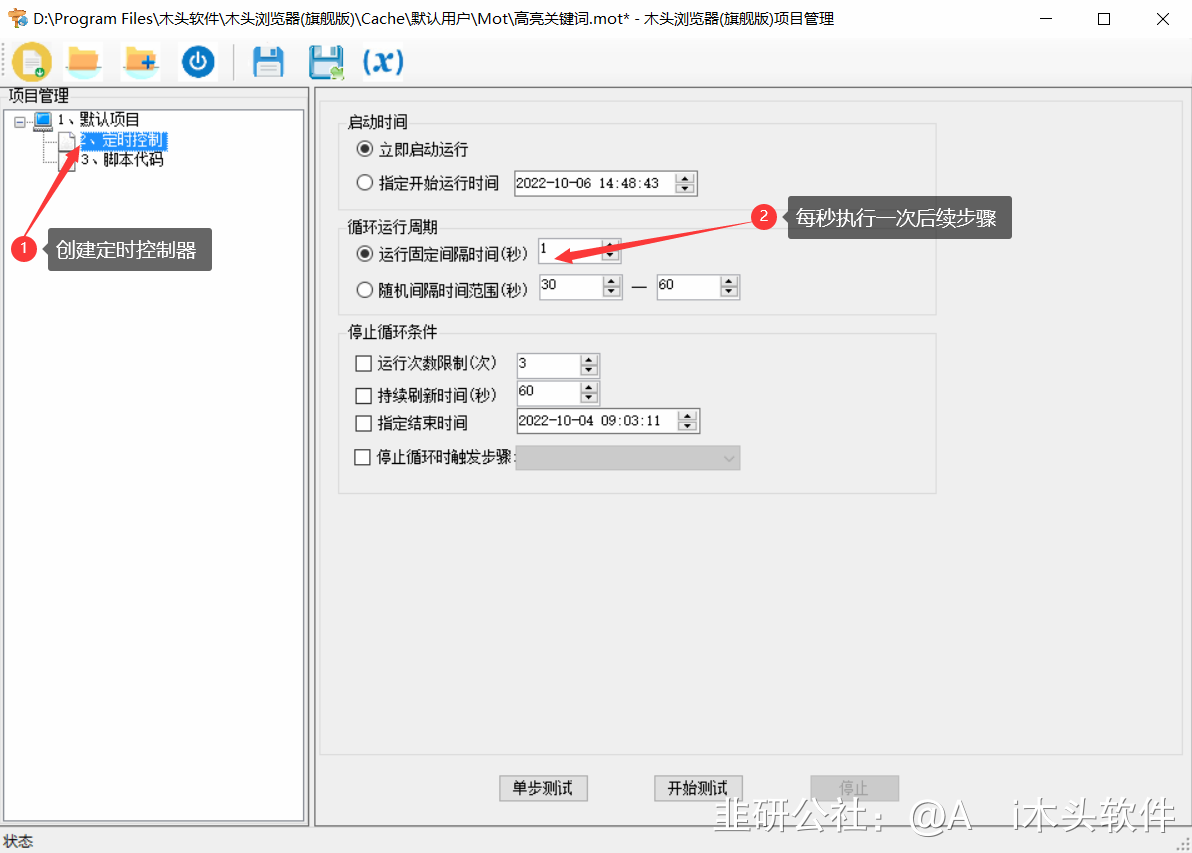
2、新建一个定时控制器,设置每秒执行一次。即每秒检测一次页面,发现关键词即高亮标注。为什么要每秒检测一次呢?而不是页面打开后标注一次就可以了?这里主要考虑到很多响应式页面和ajax加载的页面内容,能往里完成关键词高亮标注。
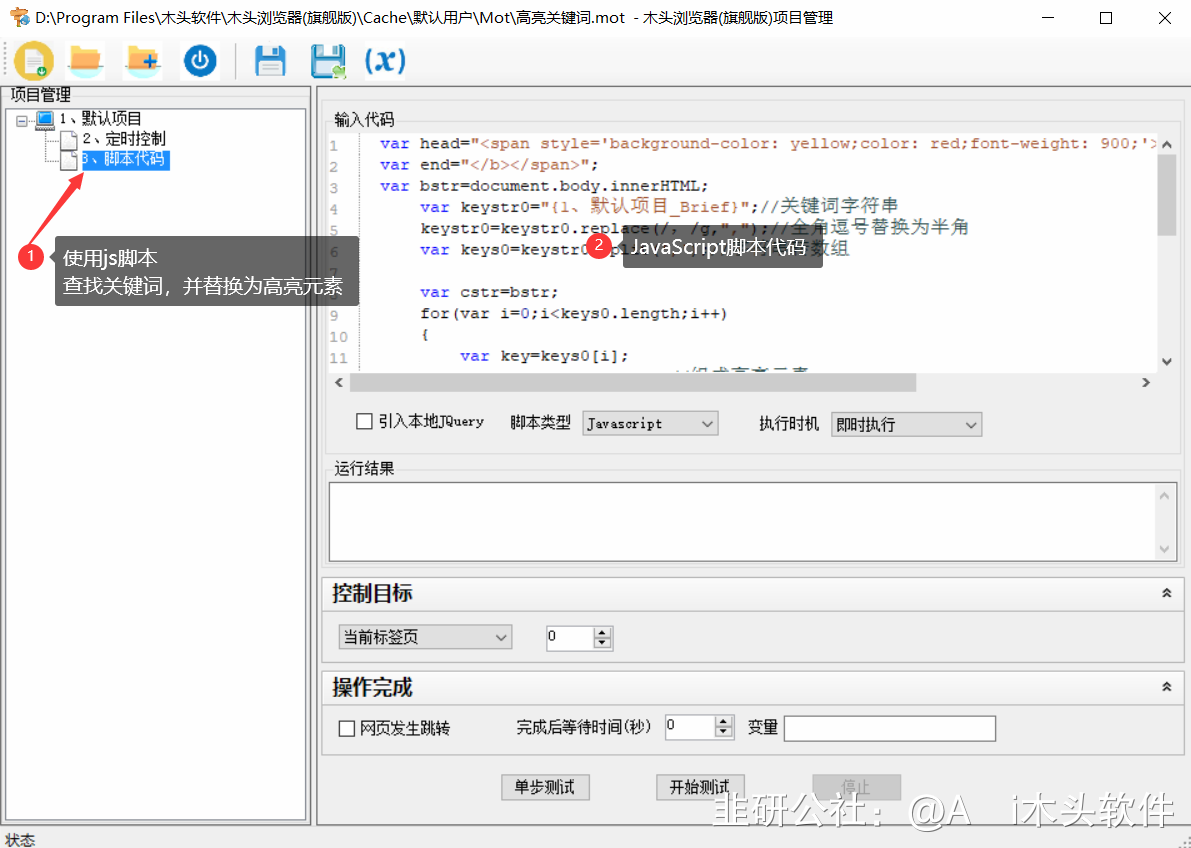
3、怎样高亮标注网页上的关键词,这是最关键的一步,通过执行JavaScript脚本代码,通过正则表达式把关键词替换成高亮显示的span元素,注意在替换时需排除已替换过的关键词。
如果浏览器能自动标注页面关键词高亮显示,提示关键词所在位置,减少肉眼扫描范围,辅助浏览页面。如下图所示:

为实现上述效果,具体设置步骤如下:
1、运行木头浏览器,从【自动控制】菜单打开【项目管理器】,项目管理器已新建好一个默认项目,鼠标双击【项目简介】小标题,把名字改为“高亮显示关键词”。在下面的输入框里输入需要标注的关键词,如有多个关键词以逗号隔开。可以把关注的股票名称和代码、板块名称、政策调整关键词都添加为监控词。

2、新建一个定时控制器,设置每秒执行一次。即每秒检测一次页面,发现关键词即高亮标注。为什么要每秒检测一次呢?而不是页面打开后标注一次就可以了?这里主要考虑到很多响应式页面和ajax加载的页面内容,能往里完成关键词高亮标注。

3、怎样高亮标注网页上的关键词,这是最关键的一步,通过执行JavaScript脚本代码,通过正则表达式把关键词替换成高亮显示的span元素,注意在替换时需排除已替换过的关键词。

作者利益披露:原创,不作为证券推荐或投资建议,截至发文时,作者不持有相关标的。
声明:文章观点来自网友,仅为作者个人研究意见,不代表韭研公社观点及立场,站内所有文章均不构成投资建议,请投资者注意风险,独立审慎决策。
S
ISHARES半导体板块指数ETF
工分

4.62
转发
收藏
投诉
复制链接
分享到微信

有用 4
打赏作者

无用
真知无价,用钱说话
0个人打赏
同时转发
评论(3)
只看楼主
热度排序
最新发布
最新互动
- 1










